Savr recipes
Deliciously Designed: Transforming Recipe Instructions for Seamless Cooking





Timeline
5 day Design Sprint
My role
Solo UX Designer
Problem
USers feel recipes are too lengthy and complex
Savr is a new startup that shows hundreds of recipes and cooking tips for at-home chefs. They have an active community of users that rate and review recipes for other users. Recently, Savr has seen some negative reviews about recipes that involve many steps or more advanced techniques. Many people who were excited about a certain recipe end up disappointed with the outcome, because they didn’t feel the instructions were clear, or easy to follow.
Savr gets a lot of positive feedback on the quality of recipes but now I am needed to focus on creating a better experience when it’s actually time to cook.
Day 1 & 2 -understandGoal and Sprint Questions
Can I guide users through a recipe in a clear, simple, and organized way?
I defined a long-term goal, envisioning an optimistic outlook for how everything could appear after a week from now:
By helping users accurately and easily follow cooking instructions, I will create a better experience for users while cooking.
And the Sprint Questions that I want to answer with my prototype are:
Can I prepare the users as much as possible so they can have a better experience while cooking?
(KEY QUESTION) Can I guide users through a recipe in a clear, simple, and organized way while keeping it written as text?
Can I make it so that users can easily track their progress within a recipe and keep track of completed steps?
Can I make ingredients and measurements easily accessible within the recipe?
Next Steps
Since the direction of my solution has already been focused on the use of the app while cooking, I decided to go ahead and brainstorm on possible key features and solutions.
Design Constraints
Before putting my chef hat on and going into the next steps, I was given a few design constraints to keep in mind while moving forward:
Recipes are written as text, in ordered steps from start to finish
Solution should be designed as a feature for Savr Recipes native mobile app
Focus on following the recipes not the quality of recipes
Where can i position my potential solution to better assist users while cooking?
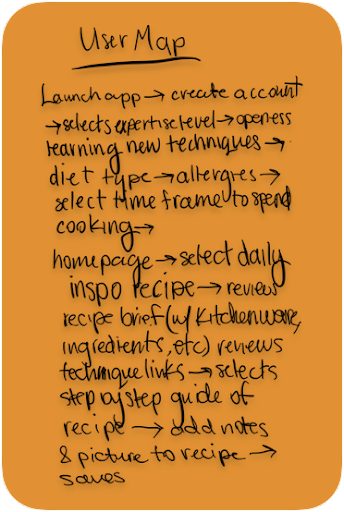
While keeping in mind the design constraints and main goal, I began to think if I want to help users have a better experience while cooking, it has to start before step 1. So to better answer my question above, I created a user map to help visual the process much clearer. Here I was able to see where I can implement possible key features I brainstormed earlier.
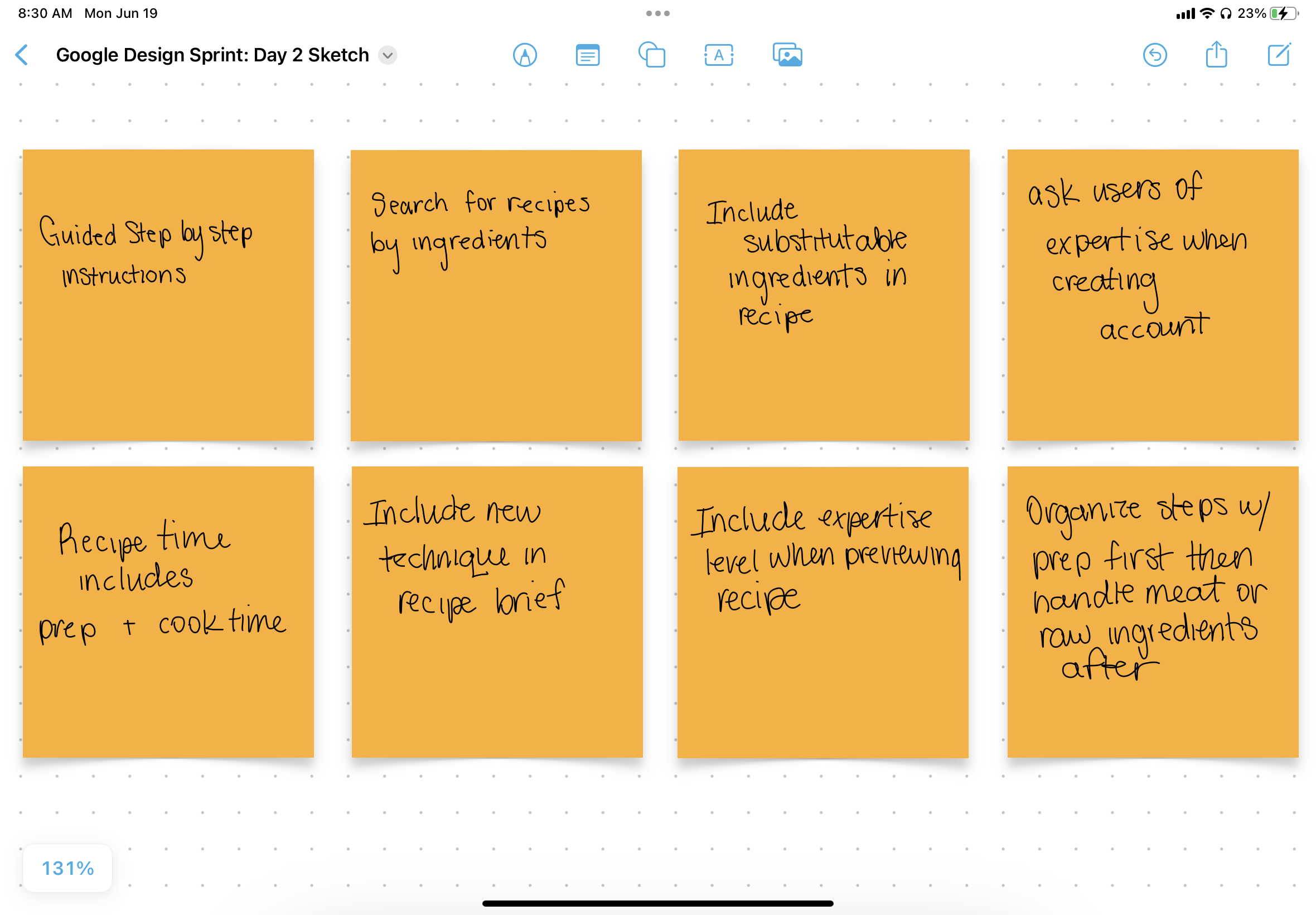
Crazy 8s method
Created with Apple Ipad Freeform app
Since I was a team of me, myself, and I, I started scouring the app store for other apps for inspiration that offered dynamic features in a Lightning Demo that assisted users in following directions. I did not limit myself to just cooking apps either.
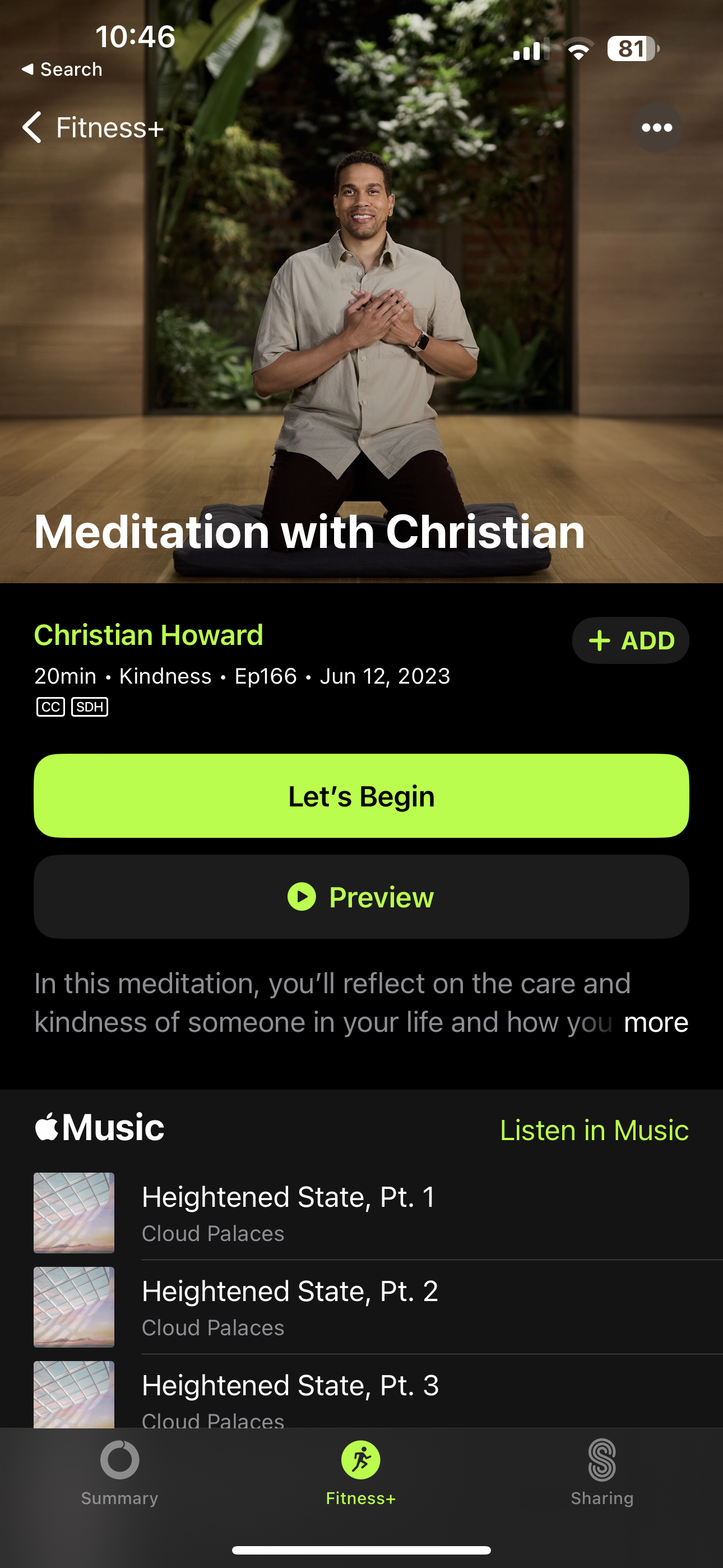
Apple Fitness +
Shows a preview of the activity before beginning
Offers a video for users to follow along with
By this point it was Day 2 and it was time to heat things up. I really wanted to keep the momentum going so I went straight into a sketching mode by using the Crazy 8 method. This method was incredibly useful because I could sketch all my ideas down and go through different variations of my most critical screen which was at the moment of step by step instructions.
3 Panel Board
Side Chef
Search by ingredient can help users use what they have in their kitchen
Step by step mode offered for users who need reassurance in their steps
Visuals for certain steps are offered but not for every step
Epicurius
Lets users know what to prepare beforehand
Gives users a description of the meal and offers other cooking methods to prepare ahead of time
Created with Apple Ipad Freeform app
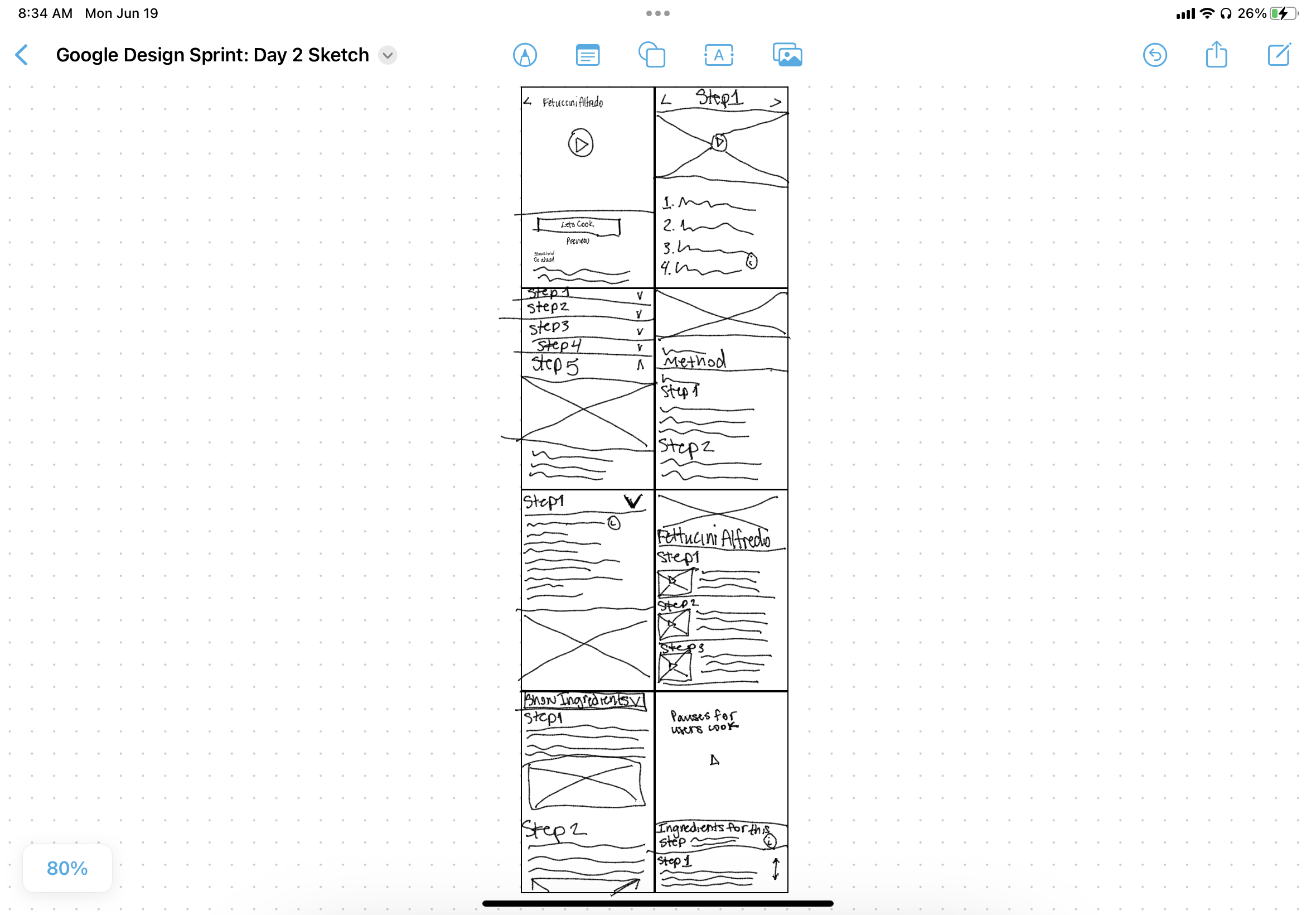
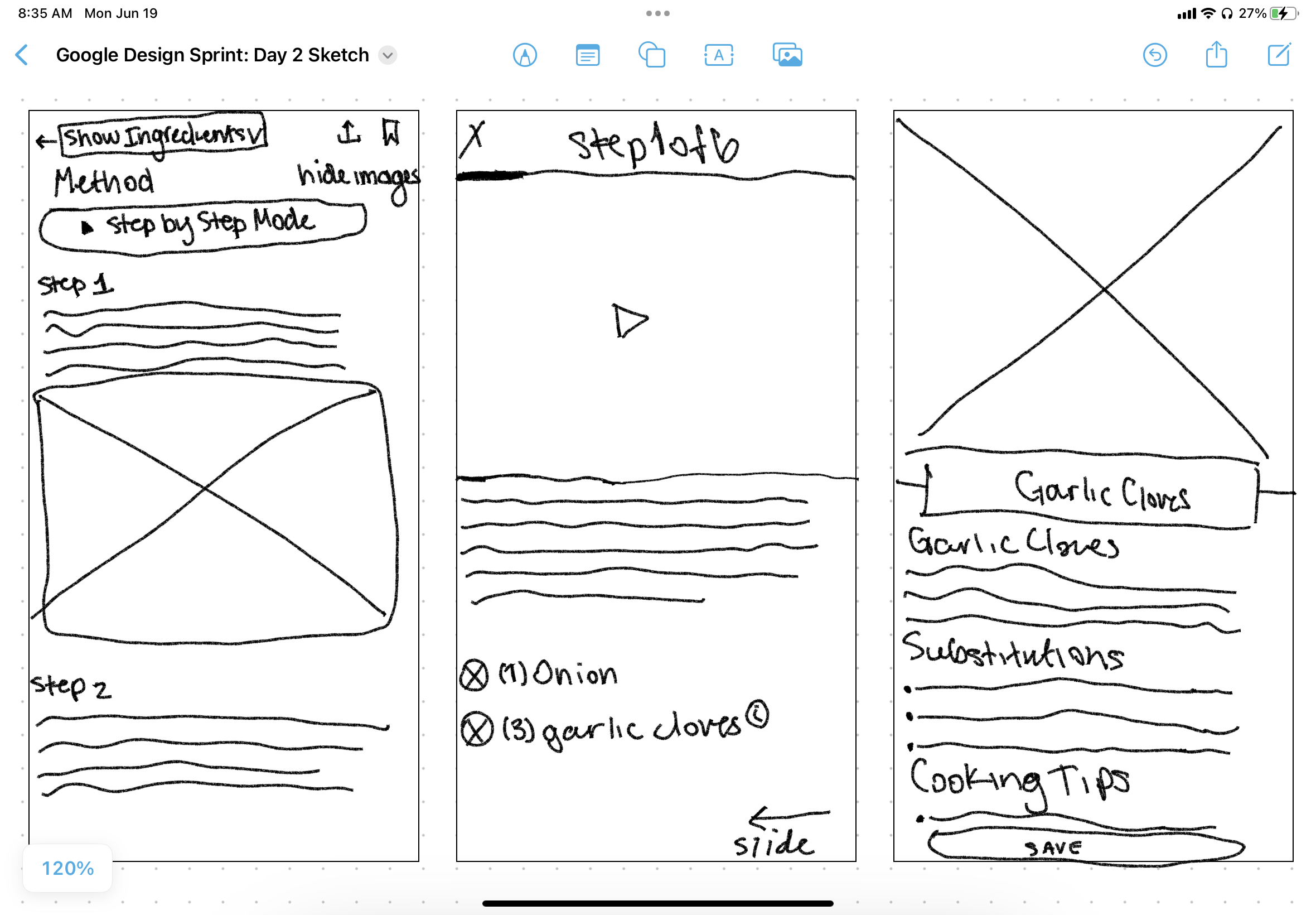
After this I chose the most effective variation of my critical screen and sketched a 3 panel board including the screen that comes before my critical screen, the critical screen itself, and the screen that comes after your critical screen.
Created with Apple Ipad Freeform app
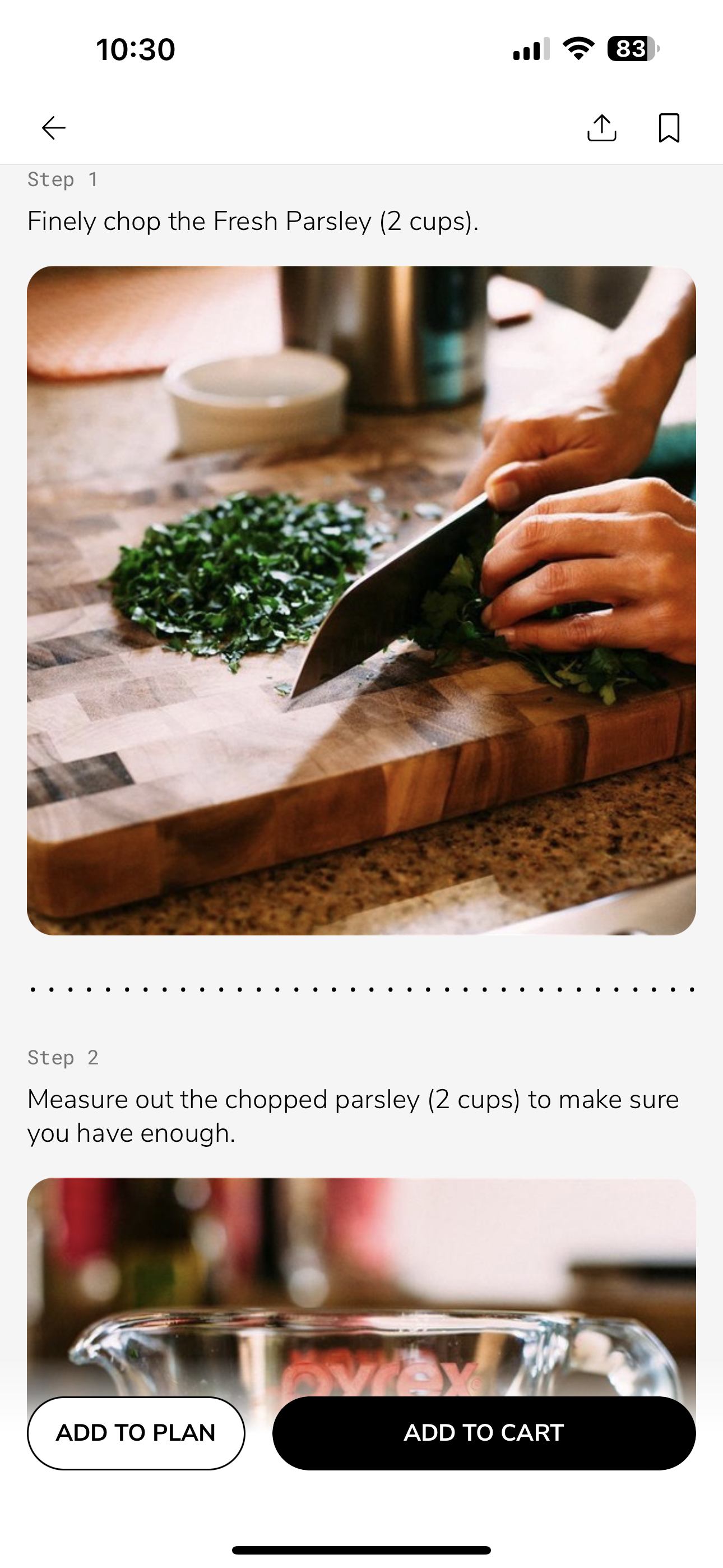
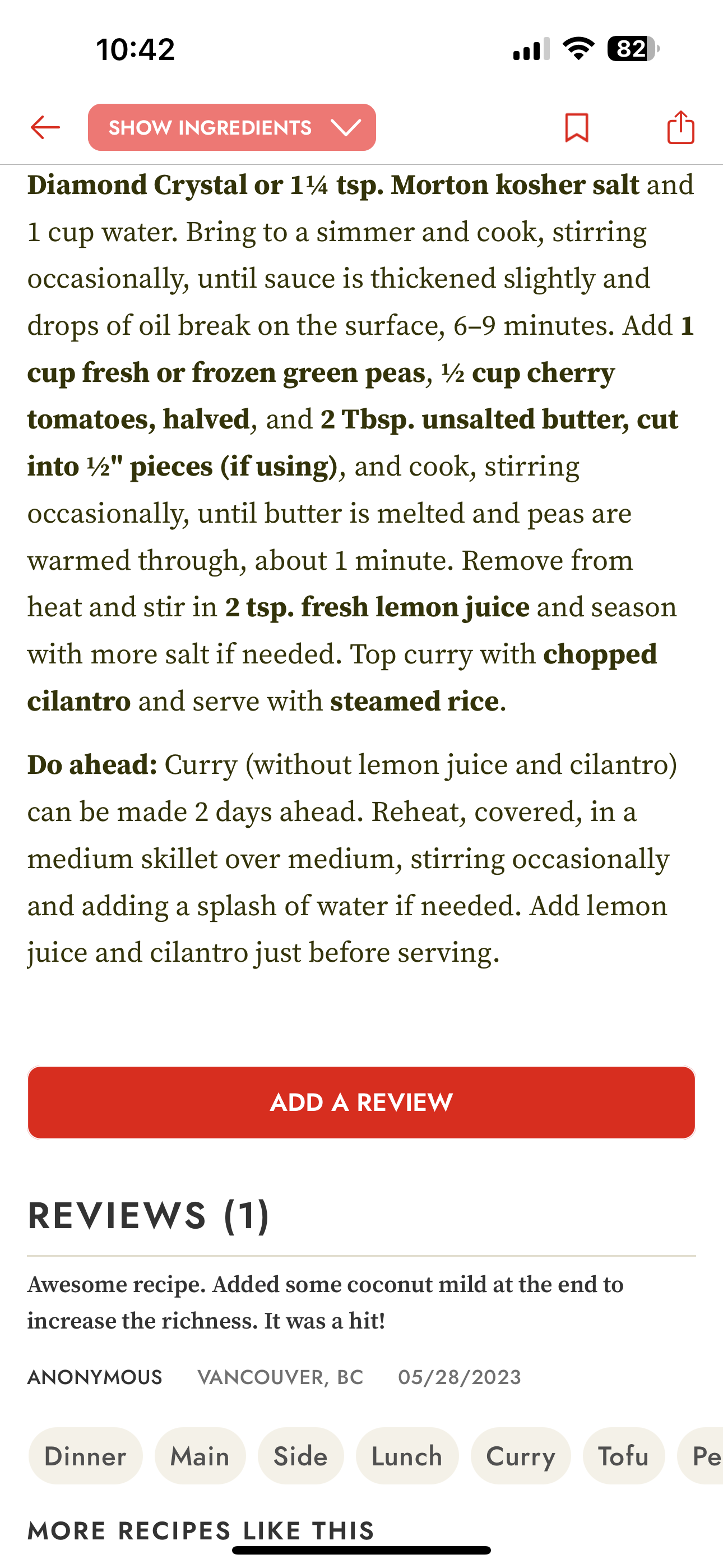
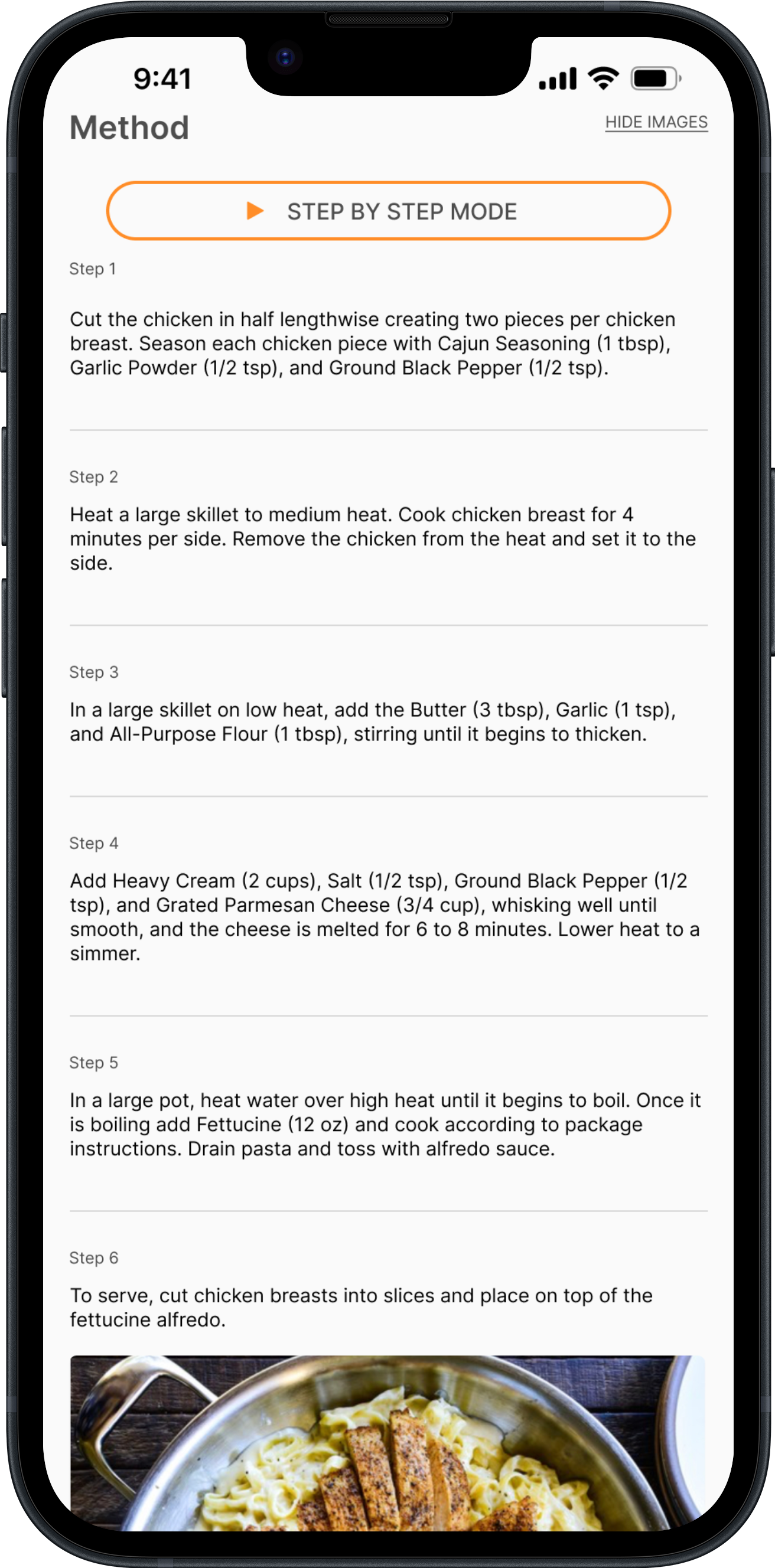
Written text mode for steps is instantly available when scrolling past recipe description and ingredients. Additional photos to help reassure users of their progress is included in steps. Optional step by step mode mid page on this scrollable screen.
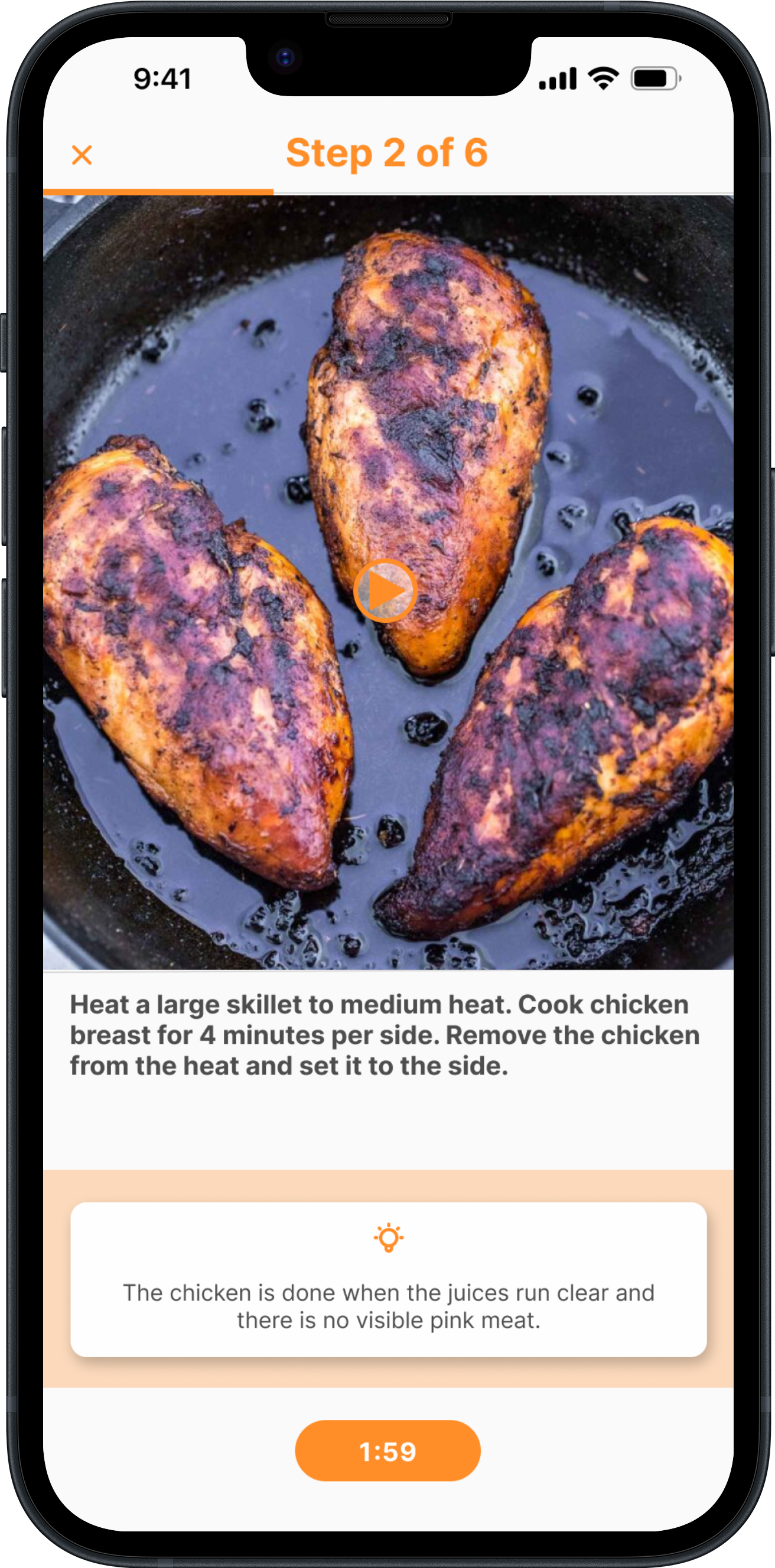
Guided step by step mode with ingredients listed on the page and supplemental videos to ensure users are continuing correctly and at a smooth pace. Users will be prompted to slide to next screen when video is done with current step.
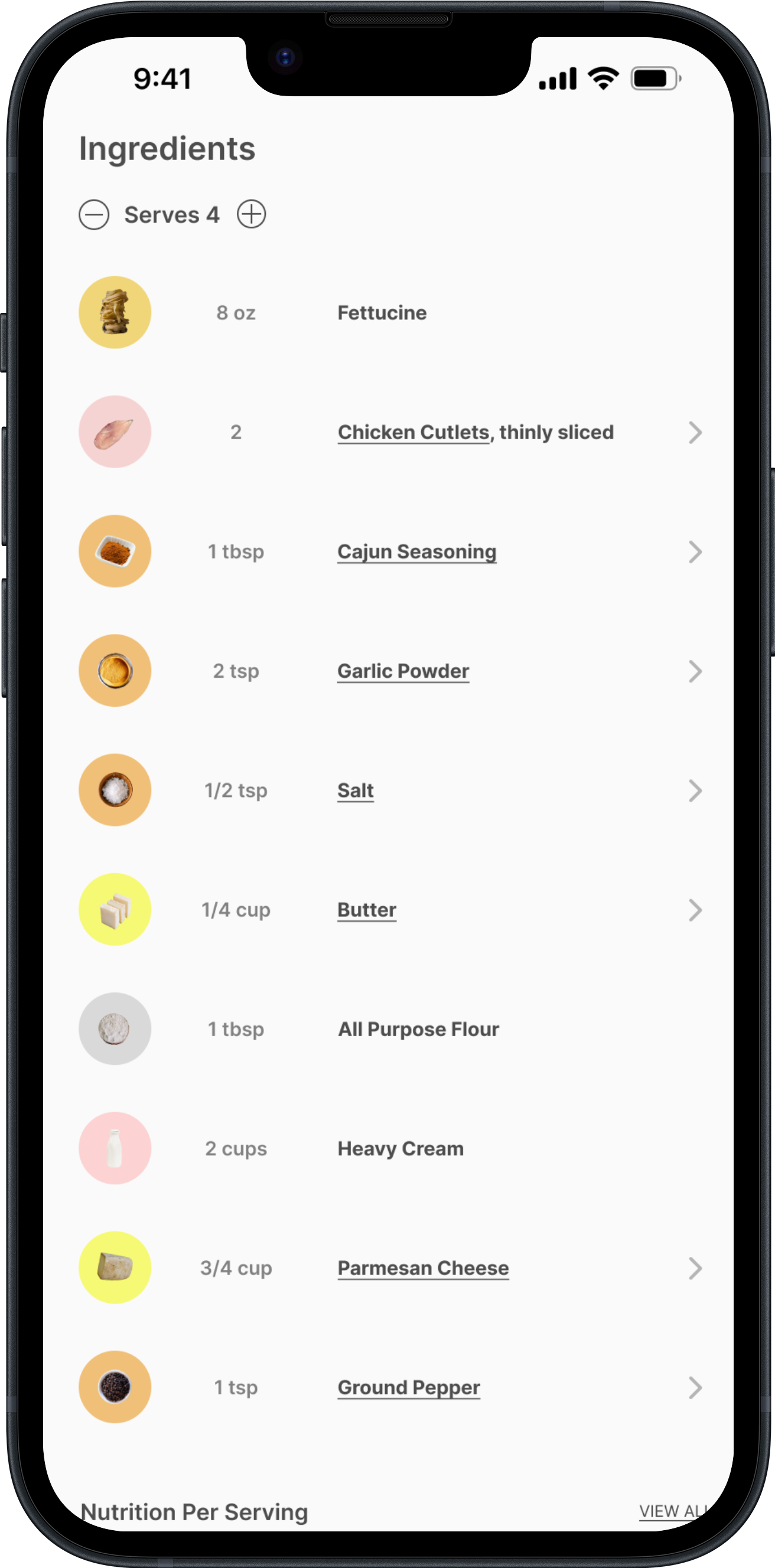
Additional information on ingredients and their sufficient substitutions are linked in the step for the users without crowding the screen. Brief information, substitutions, cooking tips, proper storage, and health benefits will be listed on this link.
Day 3 & 4- DesignLightweight Wireframe
A designing delight
When it hit day 3 I was excited. I had the mentality of staying efficient and by doing so I combined features of other apps I discovered during the Lightning Demo and major insights I gathered during user research. I knew this design did not have to be perfect it just needed to include screens that are critical to guiding users through a recipe in a clear, simple, and organized way while keeping it written as text.
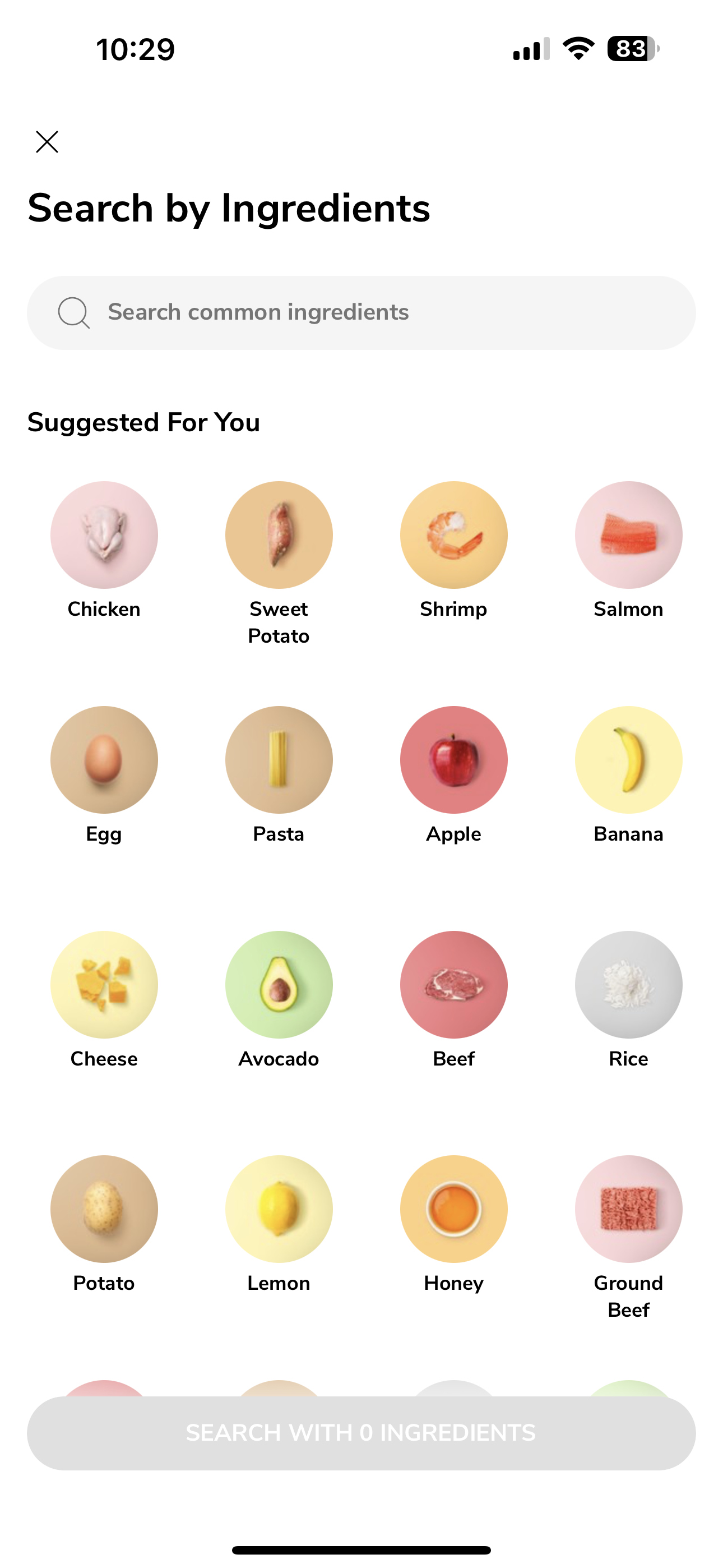
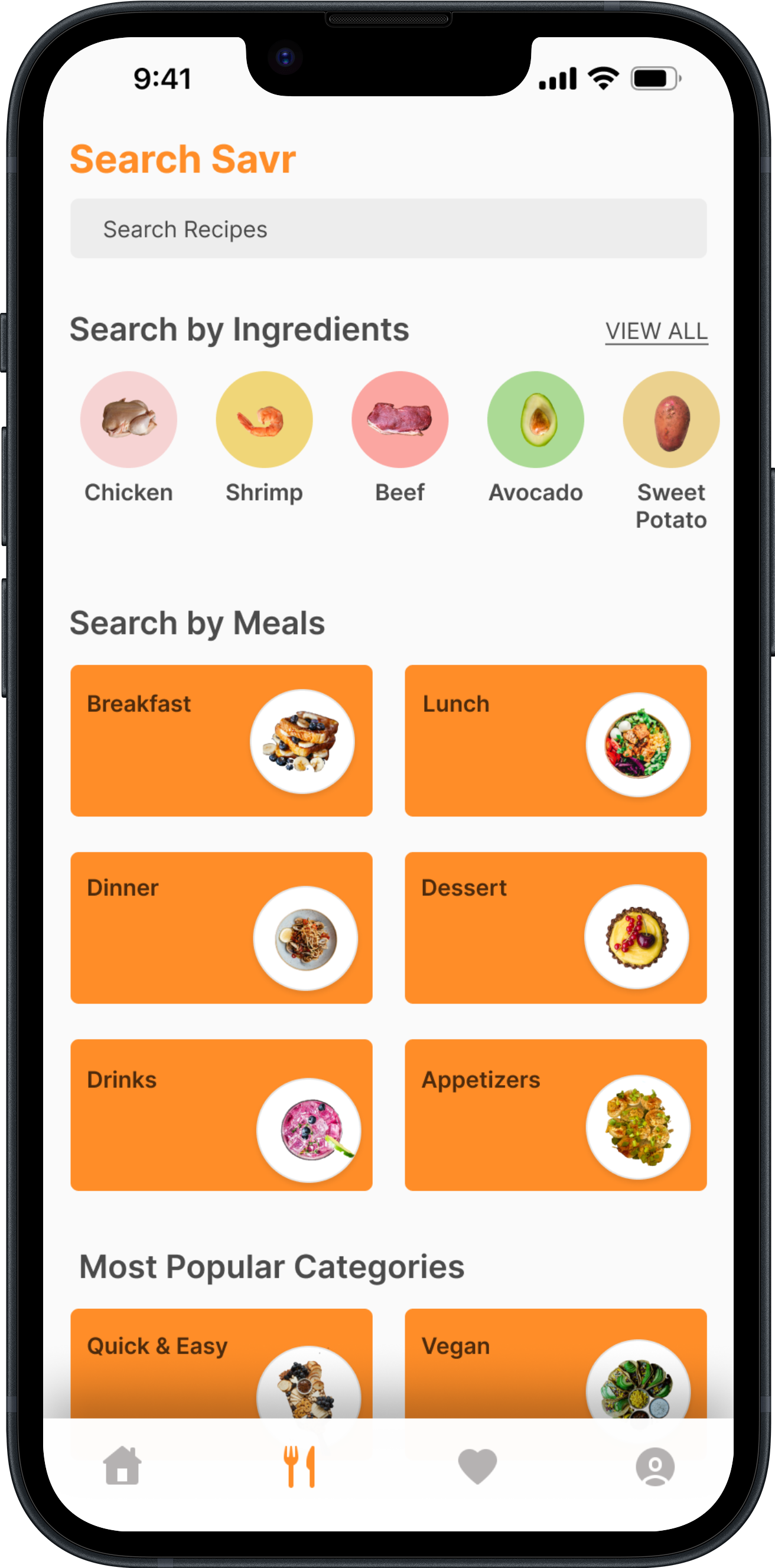
Searching by ingredients users already have
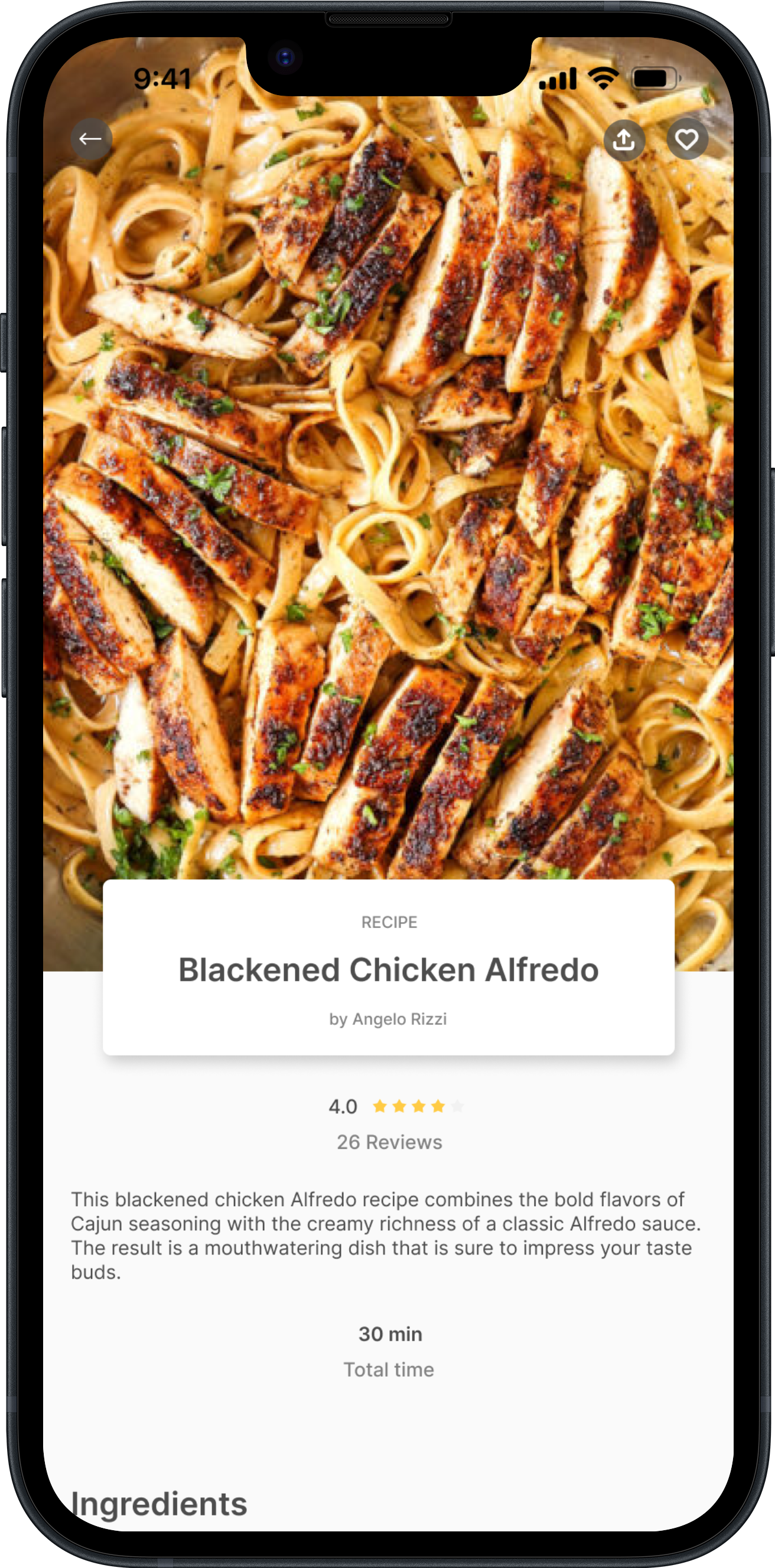
Prototyping
Major Insights
Guided step by step mode for users who need reassurance
Created with Apple Ipad Freeform app
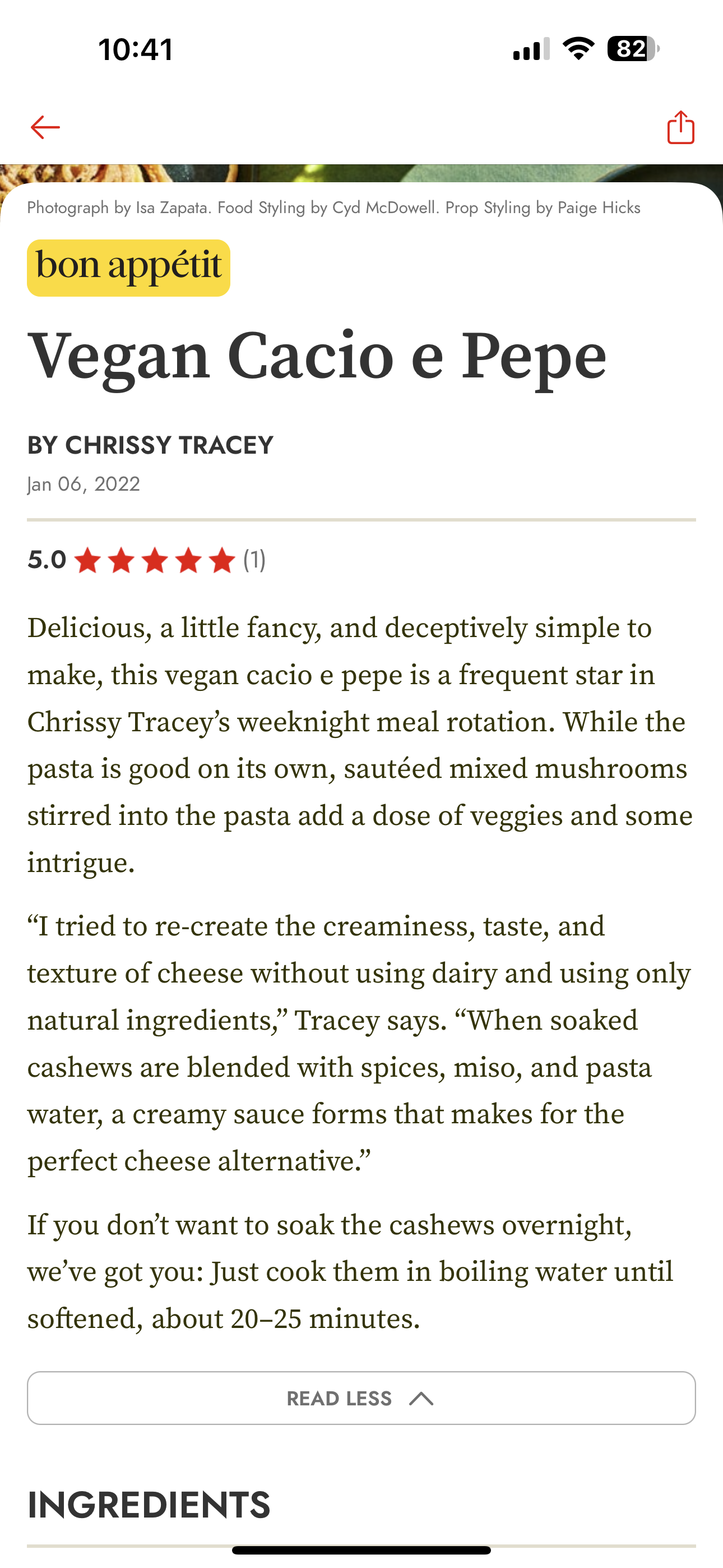
Protein and ingredient substitutions made available in recipe
Follow me and embark on an experience through the Savr app
Day 5 -validateTesting
User Testing Unveils the Perfect Recipe for App Perfection
What I learned from testing
Pain Points
Accessibility issues with previous play button fading into some of the images behind it
Navigation issues with guided step by step mode; no clear indication on how to go to next step
Substitutions aren’t super clear when navigating through guided step by step mode
Likes
Steps in guided step by step mode are large and easy to follow
Timer in guided step by step mode makes it so that the user does not have to leave app
Ingredient measurements are stated in the guided step by step mode
Suggestions
Adding kitchen tools needed for recipe preferably in the beginning of recipe
Separate cook and prep time included in total time
Add techniques that will be performed in recipe brief
Earlier in the week I started creating a short list of characteristics for the potential interviewees I will be testing with today:
Users who are new to cooking or have limited experience in the kitchen. Their feedback will help assess the app's effectiveness in guiding beginners through recipe instructions and simplifying the cooking process.
Questions and clarification-seeking behavior. Novices tend to ask more questions and seek clarifications to ensure they are following the instructions accurately.
Minimal familiarity with culinary terminology: Novices may not be familiar with common cooking terms, techniques, or ingredients, making it important to use simple and accessible language in the app.
Lack of confidence in the kitchen: Novice interviewees may feel less confident and require additional guidance and support to accurately follow recipe instructions.
While entering into the validation day of the design sprint, I wanted to break down my main goal into 5 smaller objectives in order to successfully interview the 5 users I gathered earlier in the week.
1. Determine the overall accuracy of users' execution of recipes when following instructions provided by the app.
2. Assess the ease of understanding and following recipe instructions within the app, focusing on clarity, simplicity, and organization.
3. Identify any specific pain points, challenges, or areas of confusion users encounter while using the app to follow recipe instructions.
4. Evaluate the effectiveness of visual aids, such as images or videos, in enhancing users' understanding and execution of recipe instructions.
5. Gather feedback on the overall user experience, satisfaction, and perceived usability of the app in helping users accurately and easily follow recipe instructions.
moving forward…
If this was for a company I would continually iterate and retest to gather more user feedback to connect users needs and company goals to nail this product with these new key questions:
Can I create more collaborative cooking experiences with features that support multiple users?
Can I help users meal plan recipes and have the app suggest recipes based on available ingredients or dietary preferences?
Can I ensure users can easily navigate through complex recipes with multiple sub-steps or variations?